灵感:
如果一个网页可以直接实现点击分享,那么是不是可以为网页带来额外的流量?
于是:
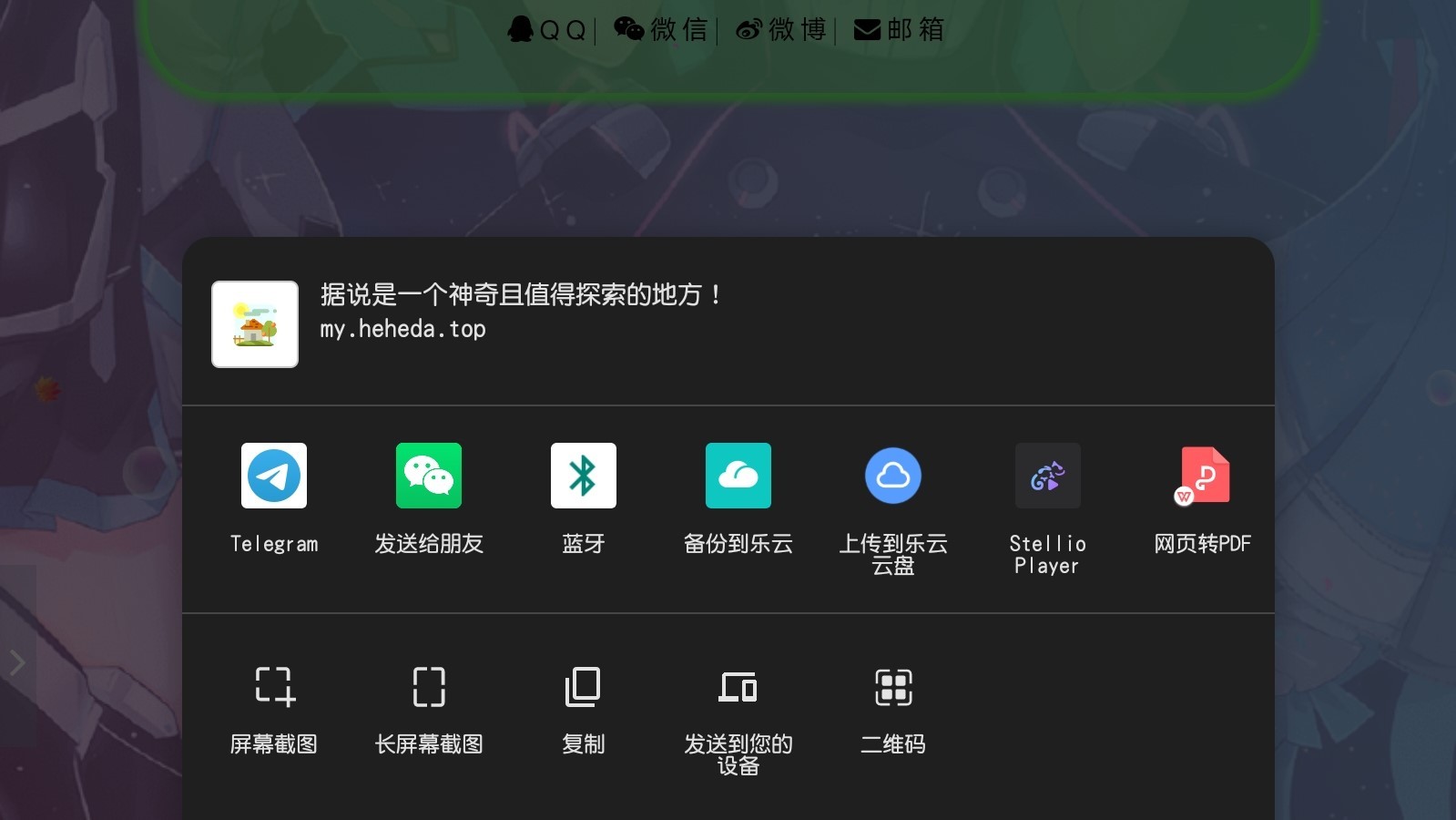
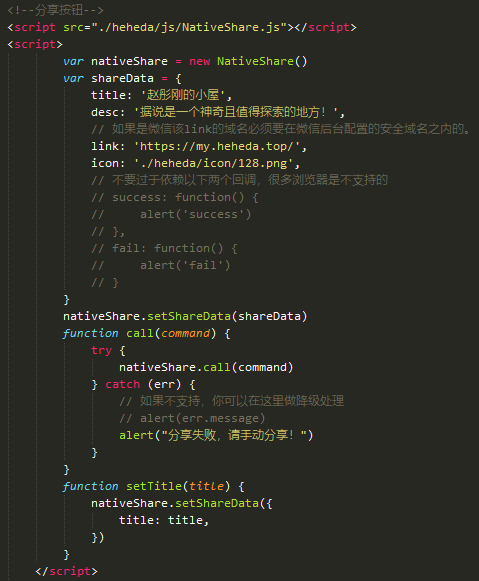
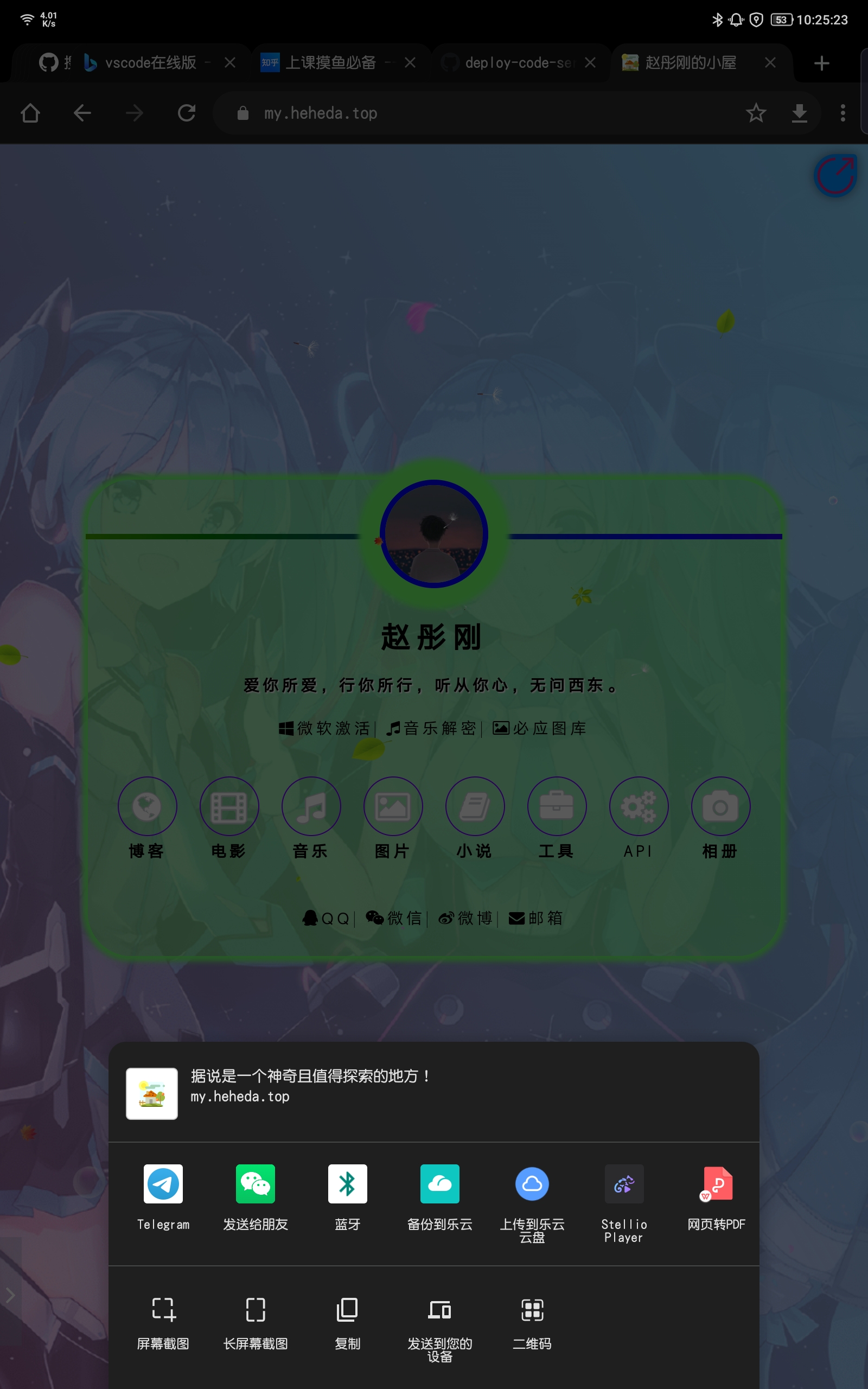
我查了很多资料,逛了很多论坛,最终在Github上找到了一个名为“NativeShure”的JS插件,据说对浏览器的兼容性不错,于是便开始折腾!
废话不多说,直接上插件的官方文档:
- 移动端几乎所有浏览器都支持分享到QQ和QQ空间
- QQ浏览器
- UC浏览器
- 微信自带浏览器
- QQ自带浏览器
- QQ空间APP
- 百度浏览器
- ios 搜狗浏览器
- 支持分享到web微博
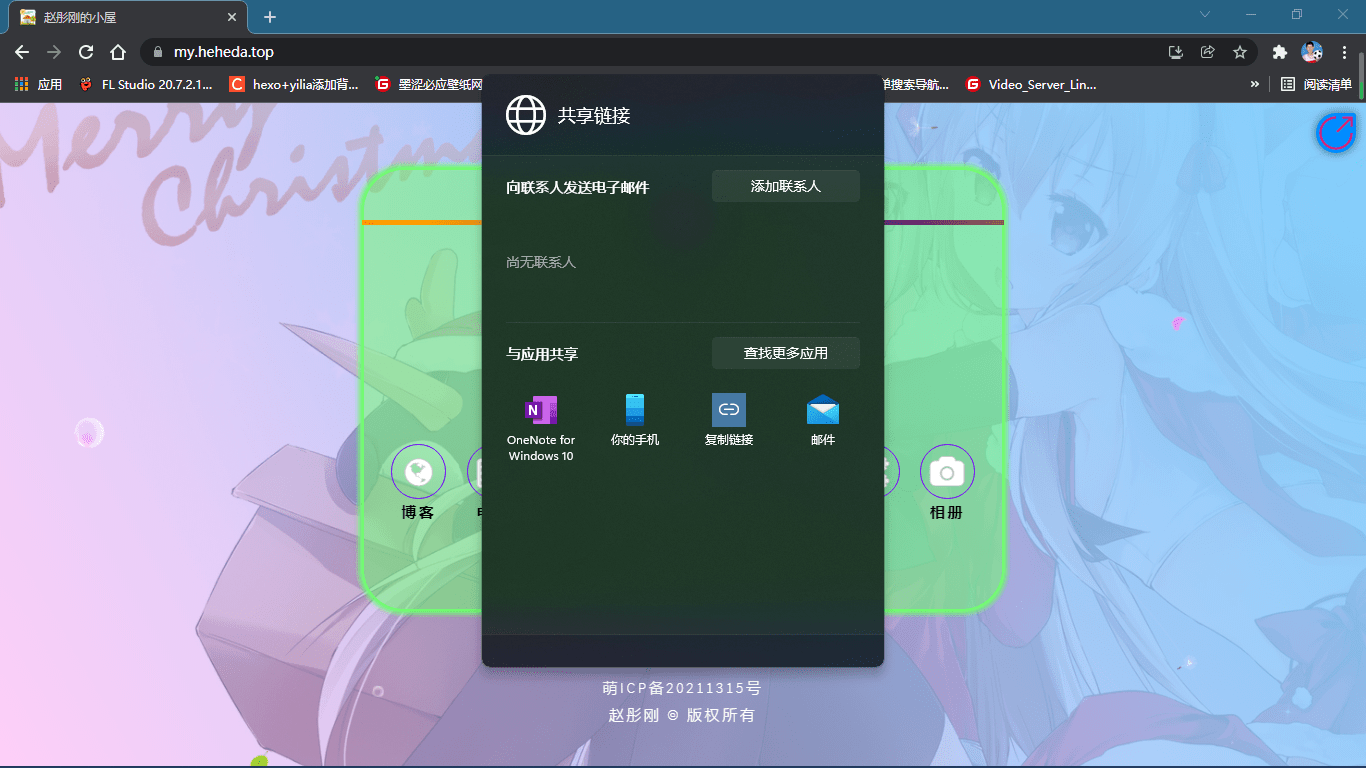
- 支持safari,chome浏览器(页面地址必须是https)
存在的问题:
- 安卓的QQ自带浏览器不支持.com以外的域名后缀。可能会支持.cn,.com.cn,但明确不支持.me,.io这个具体可以自己测试。
- 安卓的QQ自带浏览器分享url必须跟页面url同一个域名,否则所有设置不生效。
- 安卓的QQ自带浏览器无法直接分享
- 虽然几乎所有的浏览器都支持分享到QQ和QQ空间,但是webview中基本都会不支持。我也很难判断当前浏览器是否支持,浏览器是否唤起QQ APP我也很难判断,所有除了上述支持的浏览器,APP外其他情况调用分享到QQ我也会抛出异常。
- UC浏览器安卓端不能设置icon
- 百度浏览器,百度APP不能直接分享
- QQ空间APP,微信自带浏览器只能设置文案,分享需要用户手动点击右上角





发表回复