流量当下的网络大环境,如何让我们的网站更容易的出现在网民的视野中?这里我们就用原生JS实现网页调用系统自带的分享功能,为网页增加一个分享功能!
Navigator.share() 方法通过调用本机的共享机制作为 Web Share API 的一部分。如果不支持 Web Share API,则此方法为 undefined。
语法参数:
url |
要共享的 URL( ) |
text |
要共享的文本( ) |
title |
要共享的标题( ) |
files |
要共享的文件(“FrozenArray”) |
注意:Navigator.share()这是一个实验中的功能,此功能某些浏览器尚在开发中。
实现原理:
JS代码:
建议:使用前先判断浏览器是否支持此功能,若不支持,可以设置其它替代方案;若支持,则可以直接使用此功能来进行分享操作!
判断浏览器是否支持:
功能代码:
代码整合:
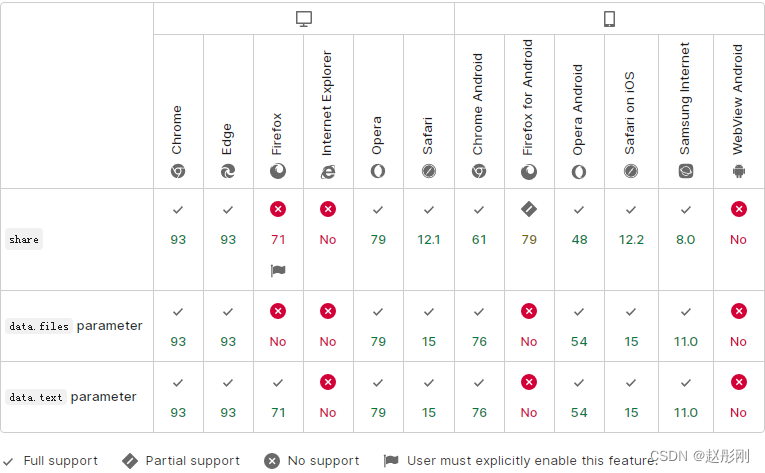
浏览器兼容性:
数据来源:MDN
END!!!



发表回复